WordPressのテーマファイルやプラグインの開発中には、少なからず、思った通りの表示をしなかったり、エラーを起こしてページの表示が止まってしまったりする事態に遭遇します。
そんな時のために、開発環境ではあらかじめデバッグできる環境を整えておきましょう。
その1: WordPressのデバッグモードをオンにする
WordPressでは、エラーを出力するデバッグモードというものがあります。これは通常はオフになっていますが、開発環境ではオンにしておくと便利です。
やむを得ず使用する場合は、必ず画面表示はオフにして、必要な時だけ一時的にログの書き出しをオンにしましょう。
ログファイルは放っておくと肥大化して、動作速度に影響を与える場合があるので、本番環境ではデバッグが終わったら、デバッグモードをオフにしましょう。
デバッグモードをオンにするには、WordPressのインストールディレクトリのwp-config.phpを編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/** * 開発者へ: WordPress デバッグモード * * この値を true にすると、開発中に注意 (notice) を表示します。 * テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。 */ //define('WP_DEBUG', false); // 元からある記述はコメントアウト @ini_set('display_errors', 0); // サーバのエラー表示設定をオフにする define('WP_DEBUG', true); // デバッグモードをオン define('WP_DEBUG_DISPLAY', false); // メッセージの画面表示をオフにする define('WP_DEBUG_LOG', true); // メッセージのログ書き出しをオンにする /* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */ |
上の設定では、エラーなどのメッセージを画面には表示せず、ログファイルに書き出します。
エラーが画面に表示されていると便利な場合もありますが、細かいログまで表示させると邪魔になるので、通常はログファイルに書き出す設定が良いでしょう。
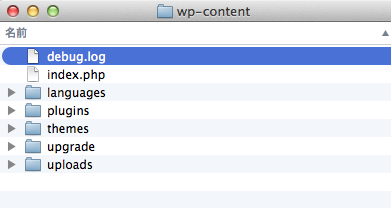
ログファイルは、wp-contentディレクトリに作成されます。
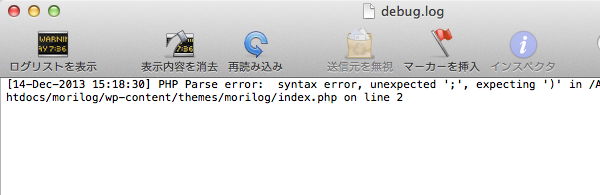
Macでは、ログファイルを「コンソール」を使って開きます。
「コンソール」では、ログをリアルタイムにチェックすることができます。
任意のログを出力する
ログファイルは、エラーをチェックするだけでなく、プログラム内の自分の好きな箇所で文字列を出力したり、変数を確認するのにも使えます。
任意のログの出力はPHPのerror_log関数で行えます。
ただ、error_log関数をコード内に書き込んでしまうと、WordPressのデバッグモードに関係なくログが出力されてしまうので、以下のような_log関数を定義しておくと便利です。
この_log関数では、文字列以外に配列やオブジェクトを引数にしても詳細が出力されるので、検証の際に役立ちます。
まず、functions.phpに以下のコードを追加し、_log関数を定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function _log() { if( WP_DEBUG === true ){ $args = func_get_args(); foreach ( $args as $arg ) { if ( is_string($arg) && $arg !== '' ) { error_log($arg); } else { ob_start(); var_dump($arg); $result = ob_get_clean(); error_log(trim($result)); } } } } |
_log関数は、例えば以下のように使います。
|
1 2 3 4 5 6 7 8 |
<?php if (have_posts()): ?> <?php while (have_posts()): the_post(); ?> <?php _log('Main Loop Start', 'ID:', $post->ID); ?> ... <?php endwhile; ?> <?php endif; ?> |
引数は可変長で、いくつでも与えられます。
引数が文字列で且つ空文字でなければ、文字列を出力し、それ以外なら変数型なども含めた詳細情報を出力します。
出力されたログは以下のようになります。
コード内に直接var_dump関数を書き込むデバッグとは違い、この方法では挿入位置を気にする必要が無いので便利です。
その2: デバッグ用のプラグインをインストールする
開発環境には、2種類のプラグインをインストールしておくことをお薦めします。
これらのプラグインをインストールすると、管理バーの右のほうにDebugボタンが追加されます。
Debugボタンを押しても反応しない場合には、Javascriptがエラーを起こしている場合があります。
jQueryライブラリを2重にロードしていないかを確認してみてください。(jQueryライブラリのロードは通常、WordPressが自動的に行ってくれるので、テーマファイル側でロードするコードを記述すると2重ロードになってしまいます。)
管理バー自体が表示されない場合は、
・WordPressのバージョンが3.1以上か
・テーマのテンプレートファイル内にwp_headとwp_footerが配置されているか
を確認してください。
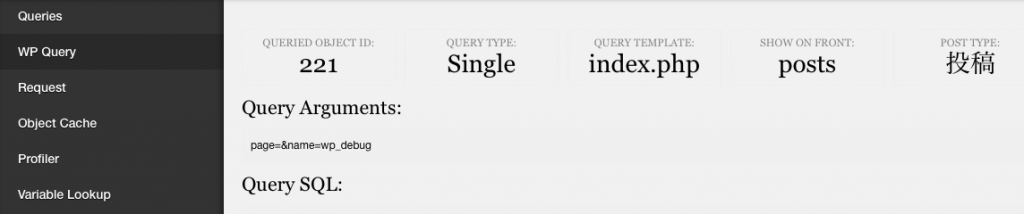
Debugボタンを押すと、現在表示中のページの様々な情報にアクセスできます。
慣れないうちは、特にWP Queryタブの情報は重宝します。
色々なテンプレートファイルがある場合、現在はどのテンプレートが読み込まれてるかを確認できるので便利です。