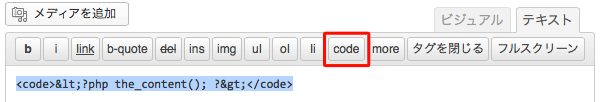
投稿内で<code>タグを使用したい場合、テキストエディタにはcodeボタンがあるので、簡単に<code>タグを挿入できます。
しかし、ビジュアルエディタにはcodeボタンが無いので、codeタグを挿入するにはいちいちテキストエディタに切り替えなければならず、かなり面倒です。
そこでcodeボタンをビジュアルエディタに追加するプラグインTinyMCE Code Elementを使用すると便利です。
WordPress › TinyMCE Code Element « WordPress Plugins
通常通り、プラグインをインストールして有効化してください。
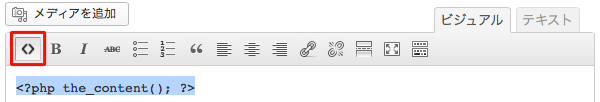
ビジュアルエディタにもcodeボタンが表示されるようになります。